سنتطرق في موضوعنا اليوم لخدمة
Google Code ومميزاتها وطريقة حفظ ملفات الجافا فيها (استخدام Google Code لحفظ ملفات الجافا بروابط مباشرة)
Google Code يساعدك في رفع ملف CSS و HTML.... ويحفظها عن طريق رابط خاص بك أي اي كود قمت بخلقه يتم ربطه برابط خاص بك إدا حدفت هدا الرابط أكيد لن يشتغل الكود.
كما أنه يقوم بحفظ ملفات ورقة الأنماط CSS وغيرها من أنواع الملفات مثل الصور، وصفحات الويب HTML, وغيرها؛ رغم أنه بالإمكان رفعها بنفس الطريقة بدون مشاكل إلا أنها لن تعمل بعد رفعها ولن تحقق الغرض إذا أردت أن تربطها بقالب مدونتك كإضافة أو كورقة أنماط للمدونة ــ بل اسوأ من ذلك أنها ستضللك وتجعلك تشك في الإضافة أو قالب المدونة فتقضي وقتاً طويلاً تبحث عن الخلل في المكان السليم.
I لماذا لا تعمل ملفات CSS مباشرة عند حفظها في Google Code؟! وماهو الحل؟
خدمة
Google Code موجهة في الأصل لأصحاب المشاريع البرمجية المختلفة, وهي بالتأكيد ليست خدمة استضافة ملفات مواقع, فعندما ترفع ملف CSS أو HTML فإن
Google Code سيعتبرها ملفات خام ولن يفهمها كما فهمتها أنت فيعتبرها مجرد ملفات خام لا لون لها ولا طعم ولا رائحه,
مثلاً
لو قمت برفع ملف اسمه
index.html ثم نسخت رابطه في المتصفح لن يتم استعراضه على أنه صفحة ويب بل مجرد ملف خام سيسالك المتصفح هل تريد حفظه أم لا!.
بتعبير أعمق قليلاً: المتصفحات عندما تتعامل مع الملفات تبحث في الخادم المستضيف لهذه الملفات عن بروتوكل اسمه (
MIME) يعرّف بامتدادات الملفات وهو الذي يحدد نوع الملف المُستعرض فيخبر المتصفح أن هذا الملف عبارة عن ملف نصي HTML، أو ملف نصي CSS، أو ملف تنفيذي exe .. وهكذا. و
Google Code لا يفعل هذا إلا بالطريقة التي سنبينها لاحقاً بمشيئة الله.
(إذا كنت تملك استضافة خاصة ستجد زر خاص باسم mime type وسترى أن هناك العديد من تعريفات الملفات ..)
والحل أيها الكريم أن نتعامل مع
Google Code كأننا أصحاب مشروع!.
Google Code يوفر ثلاثة أنظمة لإدارة المشاريع غايتها تنظيم المشروع وحفظ إصداراته والتعديلات التي أجريت عليه من قبل مطوريه وهي: (Git) و (Mercurial) و (
Subversion). وسنعتمد على الأخير الا وهو (Subversion). وحتى نصل اليه من خلال الحاسب الآلي سنتسخدم أحد
البرامج المتخصصة.
لا يهمنا هنا فهم هذه الأنظمة ولا كيف تعمل نريد أن نقتطف من هذا المجال فقط ما يحقق هدفنا وهو كما سترى في غاية اليسر، وهذه المعلومات التي قد تربك البعض أوردتها فقط لفهم القضية ليس إلا.
{إذاً الخلاصة لنرفع ملفاتنا إلى
Google Code سنتعامل مع نظام التحكم بالمشاريع المسمى (
Subversion) من خلال برنامج اسمه (TortoiseSVN) يعمل على بيئة ويندوز وهناك بالطبع برامج للأنظمة الأخرى}
II فتح حساب في Google Code واختيار نظام التحكم المناسب
1. لفتح حساب في
Google Code الدهاب الى الموقع
https://code.google.com/ سنشرح في وقت لاحق كيفية التسجيل لمن لا يعرف القيام بذلك
2. دعنا نتأكد أن نظام التحكم بالمشروع لديك هو subversion:
توجه الى صفحة المشروع.
اختر التبويب الرئيسي “
Administer”.
ثم اختر التبويب الثانوي “
Source”.
تأكد أن كلمة (Subversion) مكتوبة بجانب العبارة “Version control system”
إذا لم تكن هي الكلمة ، فقم بالضغط على الزر “Subversion” ليتحول المشروع اليه. انظر الصورة:
III الحصول على بيانات حساب المشروع (الرابط – اسم المستخدم ــ كلمة المرور)
هذه البيانات مطلوبة حتى ندخل على حساب المشروع من خلال البرنامج كما سنرى لاحقاً، افتح ملف نصي لنحفظ فيه البيانات حتى نرجع اليه بسهولة فيما بعد، مسالة تنظيمية ليس إلا.
توجه إلى صفحة المشروع.
اختر التبويب الرئيسي “
Source”
ستظهر لك البيانات كما في الصورة:
1. انسخ رابط المشروع إلى الملف النصي. (لاحظ أن اسم مشروعي
adnanos)
2. انسخ اسم المستخدم إلى الملف النصي. (لاحظ أنه مجرد عنوان البريد الذي فتحت من خلاله المشروع).
3. لرؤية كلمة المرور اضغط على “
googlecode.com password” ستظهر لك في صفحة جديدة، انسخها أيضاً إلى الملف النصي.
الآن تحصلنا على البيانات الضرورية للتخاطب مع المشروع من خلال البرنامج كما سنبينه لاحقاً إن شاء الله.
IV تثبيت برنامج TortoiseSVN Turtle
- برنامج
TortoiseSVN أفضل برنامج مجاني بالنسبة لنظام ويندوز، يمكنك الحصول عليه من الموقع الرسمي باتباع هذا
الرابط، هناك نسختان 32 بت و 64 بت اختر النسخة التي توافق نوع نظامك.
- قم بتثبيت البرنامج
- بعد تثبيت البرنامج سوف لن يظهر في قائمة البرامج، بل سيدمج مع مستكشف الملفات الخاص بويندوز، وهذا يعني أنك تستطيع تشغيله من أي مكان خلال ويندوز. فبرنامج Tortoise عبارة عن منفذ شيل shell extension.
V إعداد برنامج TortoiseSVN وتعريف امتدادات الملفات
في الفقرة
I أشرت إلى أن بروتوكول
MIME هو المسؤول عن تعريف الملفات للمستعرضات لتفهمها حسب امتدادتها.
هناك ميزة رائعة في نظام التحكم بالمشاريع Subversion اسمها
auto-props تعرف امتدادت الملفات تلقائياً، كل ما علينا الآن هو إضافة أنواع الملفات التي نريد أن نستضيفها في
Google Code إلى برنامج
TortoiseSVN لمرةٍ واحدةٍ فقط.
اضغط بزر الفأرة الأيمن في أي مكان ثم اختر “
TortoiseSVN” من القائمة.
- ثم اختر “
Settings”. ستظهر نافذة الإعدادت.
- اضغط على الزر “
Edit”
- سينبثق ملف نصي بواسطة برنامج الدفتر.
- قم باختيار كامل النص بالضغط على الزرين:
Ctrl+A
- احذف كل شيء، واترك الملف مفتوح.
- الآن! افتح هذا الرابط (
هنا).
- قم باختيار كامل النص بالضغط على الزرين:
Ctrl+A وانسخه بالضغط على الزرين
Ctrl+C
- عُد الى الملف النصي والصقه كاملاً
Ctrl+V.
- احفظ الملف ووافق على التغييرات.
انتهى!
وبهذا انتهينا إعداد كل شيء ، ونستطيع البدء في استخدام برنامج
Tortoise لرفع ملفاتنا إلى
Google Code مباشرة.
VI طريقة رفع الملفات إلى Google Code بواسطة برنامج Tortoise
الجميل في
Google Code أنك تستطيع أن ترفع مجلد بكامل محتوياته مثل
DropBox، وهذه ميزة عظيمة فعندما ترفع إضافة مكونة من: ورقة أنماط CSS وملفات جافا وصور فلن تكون مضطراً لتعديل روابط الصور في ملف CSS ولا روابط ملفات الجافا. فقط ارفع المجلد كما هو وجرب إضافتك.
افتح ملف بيانات حسابك في
Google Code الذي أنشاته في الفقرة
III والمكون من:
رابط المشروع
واسم المستخدم
وكلمة المرور
اضغط بزر الفأرة الأيمن في أي مكان ثم اختر “
TortoiseSVN” من القائمة.
اختر من القائمة المنسدلة “
Repo-browser” (تعني استعراض مخزن المشروع)
ستظهر نافذة صغيرة انسخ فيها رابط المشروع. واضغط
OK.
ستظهر نافذة مخزن المشروع (ستكون بطيئة وربما ستقرأ عدم استجابة .. تجاهل ولا تغلق النافذة)
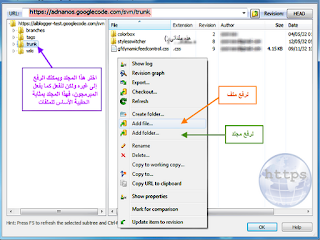
اضغط من القائمة اليسرى مجلد “
Trunk” (يُعتبر هو المجلد الرئيسي)
الآن اضغط بزر الفأرة الأيمن في المربع الأيمن، واختر “
Add file” لرفع ملف أو “
Add folder” لرفع مجلد بكامل ملفاته. ويمكنك أيضاً استخدام ميزة السحب والإفلات.
ستظهر نافذة تطلب منك كتابة وصف للملفات أكتب أي شيء.
ثم ستظهر نافذة تطالبك باسم المستخدم وكلمة المرور. أدخلهما وضع علامة صح عند الخيار “
Save authentication” حتى لا يطالبك كل مرة.
الآن انتظر … حتى ينتهي.
يمكنك الآن التوجه لمجلد ملفاتك عبر المتصفح من خلال رابط المشروع.
وهكذا بحول الله سترفع ملفات أي إضافة تخص موقعك في
Google Code وهو بلا شك مكان آمن ويعتمد عليه، ومن اليوم إذا واجهتك أي إضافة لا تعتمد على الروابط التي يقدمها المطور لأن هناك الكثير غيرك سيستخدمونها ولأنه أي مطور قد يحذفها أو يعدل فيها أو يغلق حسابه أصلاً وأنت لا تدري وقد يصعب عليك حينها الحصول على روابط جديدة .
قم بتنزيل كامل الإضافة ثم ارفعها في حسابك الخاص وكن أنت من تقرر مصير موقعك!